
在现代 Web 应用中,用户体验的细节决定成败,而「通知提示」无疑是与用户沟通的桥梁之一。今天,我要给大家推荐一个超级好用的 React 弹出通知库 —— React-Toastify,让你的项目瞬间拥有炫酷又实用的 Toast 通知效果!
✨ 为什么选择 React-Toastify?
1. 🔥 极简易用,快速上手
npm install react-toastify
Code language: Bash (bash)仅仅几行代码,你就能在项目中轻松集成通知弹窗:
<code>mport { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
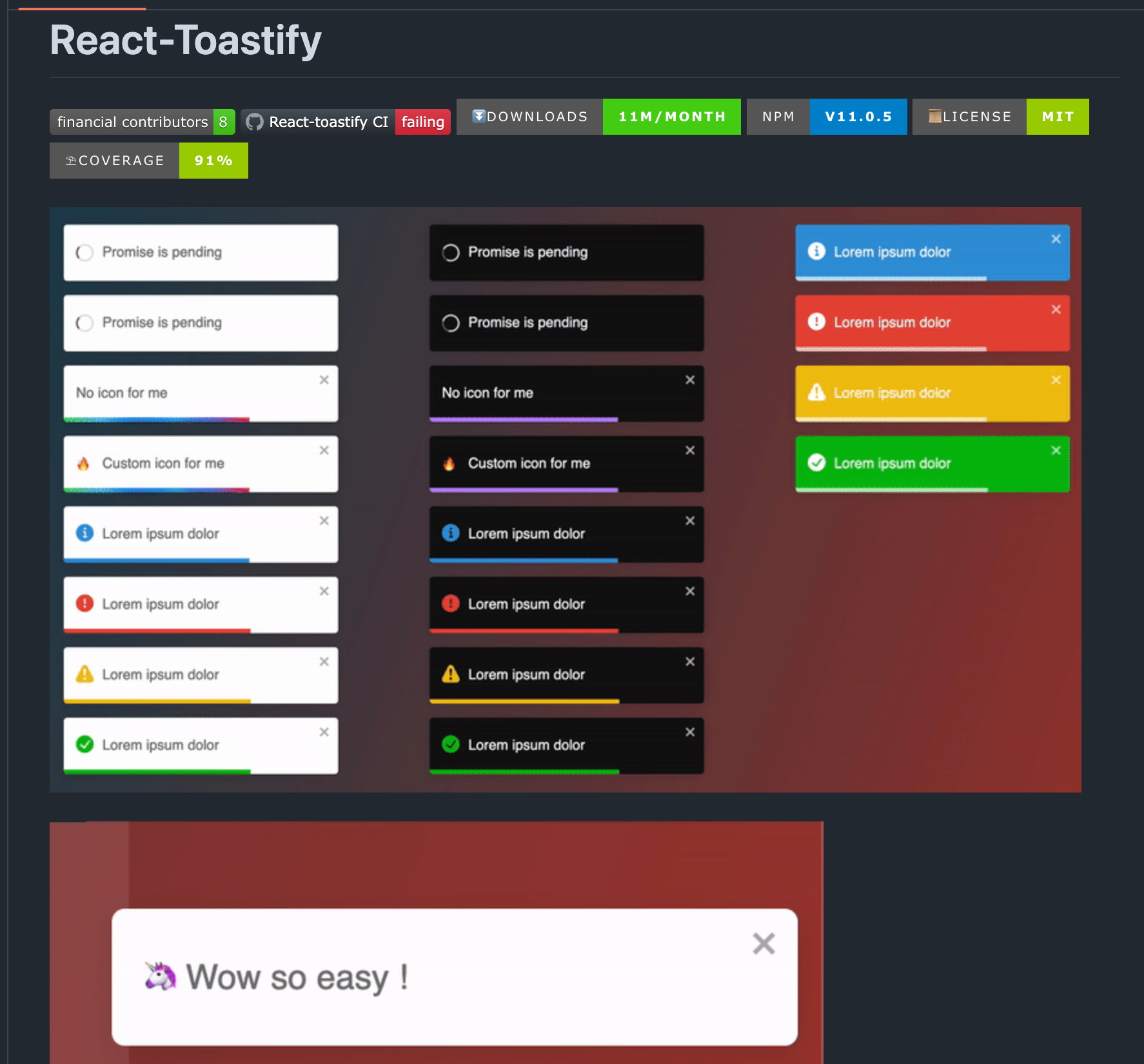
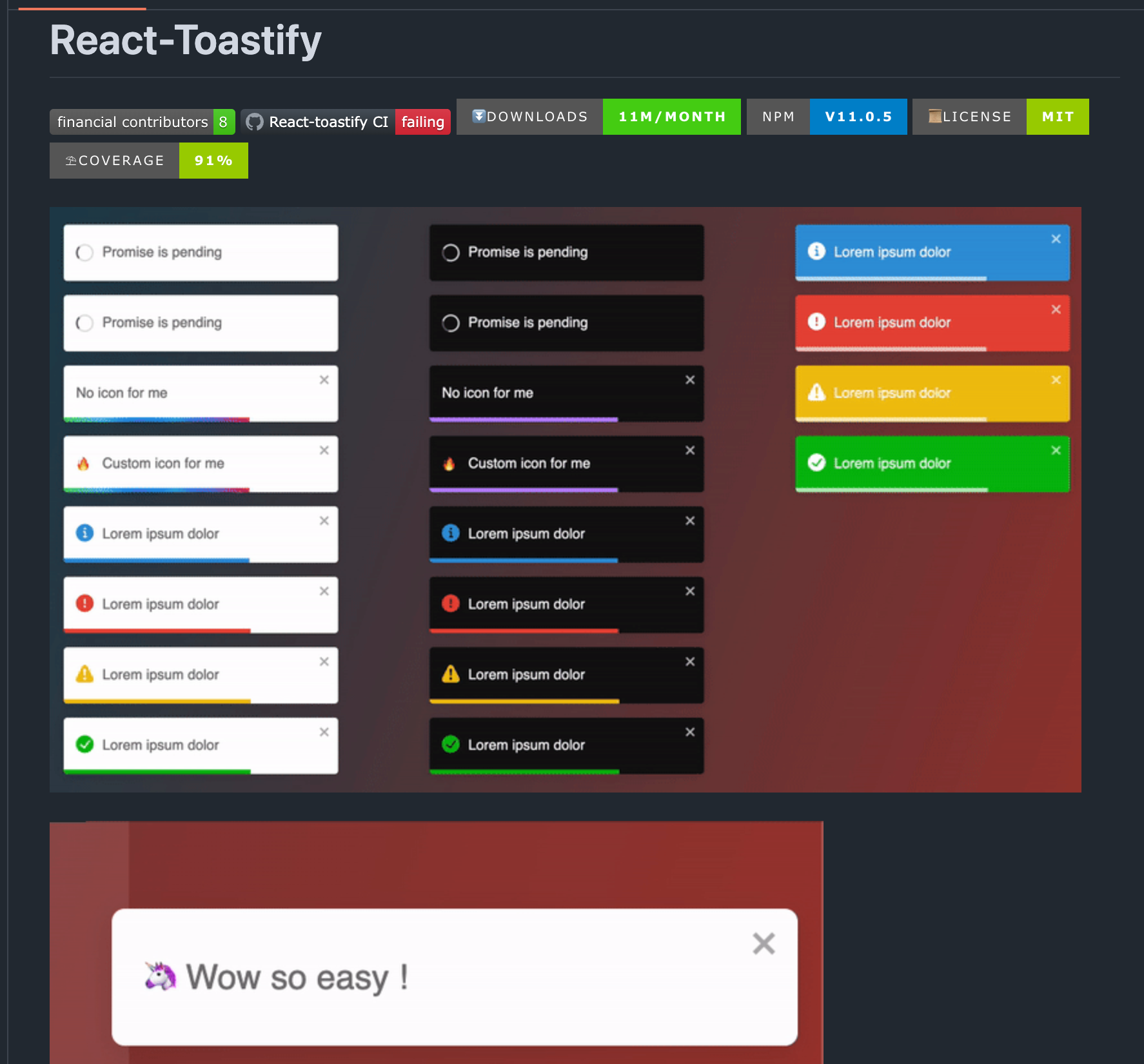
toast.success('操作成功!🎉');</code>Code language: TypeScript (typescript)2. 🎨 丰富的配置,自定义你的风格
- 支持多种位置:顶部、底部、左、中、右
- 多种类型通知:成功、错误、警告、信息
- 自动关闭与手动关闭控制
- 支持自定义动画与样式,随心打造品牌感
3. ⚡ 性能优越,兼容 React 18+
React-Toastify 不仅轻量,而且性能卓越。它采用了 React Portal 技术,通知组件渲染到 DOM 树顶层,不影响主界面性能。无论是桌面端还是移动端,都能流畅显示。
🚀 超实用代码示例
<code>import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success('任务完成!✅', {
position: "top-right",
autoClose: 3000,
hideProgressBar: false,
closeOnClick: true,
pauseOnHover: true,
draggable: true,
progress: undefined,
theme: "colored",
});
};
return (
<div style={{ padding: 30 }}>
<button onClick={notify} style={{ padding: '10px 20px', fontSize: 18 }}>
显示成功通知
</button>
<ToastContainer />
</div>
);
}
export default App;</code>
Code language: TypeScript (typescript)点击按钮,弹出带有炫酷颜色和动画的成功提示,用户体验瞬间升级!
🌟 小贴士:用 React-Toastify 提升项目品质
- 结合状态管理使用:结合 Redux 或 React Context,可以全局控制通知状态
- 多语言支持:通过自定义内容,实现国际化通知提示
- 无障碍友好:支持键盘操作和屏幕阅读器,提升无障碍体验
- 集成测试:配合 Jest 或 React Testing Library,轻松实现通知的单元测试
🔥 结语
React-Toastify 不仅是一个简单的通知库,更是让你专注业务开发、快速提升用户体验的神器。无论是小型项目还是大型复杂应用,它都能让你的通知弹窗优雅、流畅、炫酷!
快去 npm 安装试试吧:
<code>npm install react-toastify<span style="background-color: initial; font-family: inherit; font-size: inherit; text-align: initial; color: initial;"></span></code>
Code language: Bash (bash)让你的 React 应用与众不同,从一条 Toast 通知开始!🍞✨
了解 Hana - 探索有趣的世界 的更多信息
订阅后即可通过电子邮件收到最新文章。







暂无评论