一、前言
自从开发前端以来,经常会使用到组件库,在日常开发中极大的提高了我的开发效率。虽然那些通用额组件库非常强大,但是业务毕竟是业务,基本上不会完全按照组件库的意思来,于是,我一直在思考如何自己搭建一个组件库。
这里我使用的文档插件是: Storybook
主要考虑又两点:
- Npm下载量非常高
- 社区活跃度很高
国内用的比较多的应该是Dumi来开发,后续我也打算尝试一下,听说很容易上手
二、创建项目
项目搭建可以直接参考 Storybook 官方的操作方式
https://storybook.js.org/docs/react/get-started/install
1. 先创建一个React项目
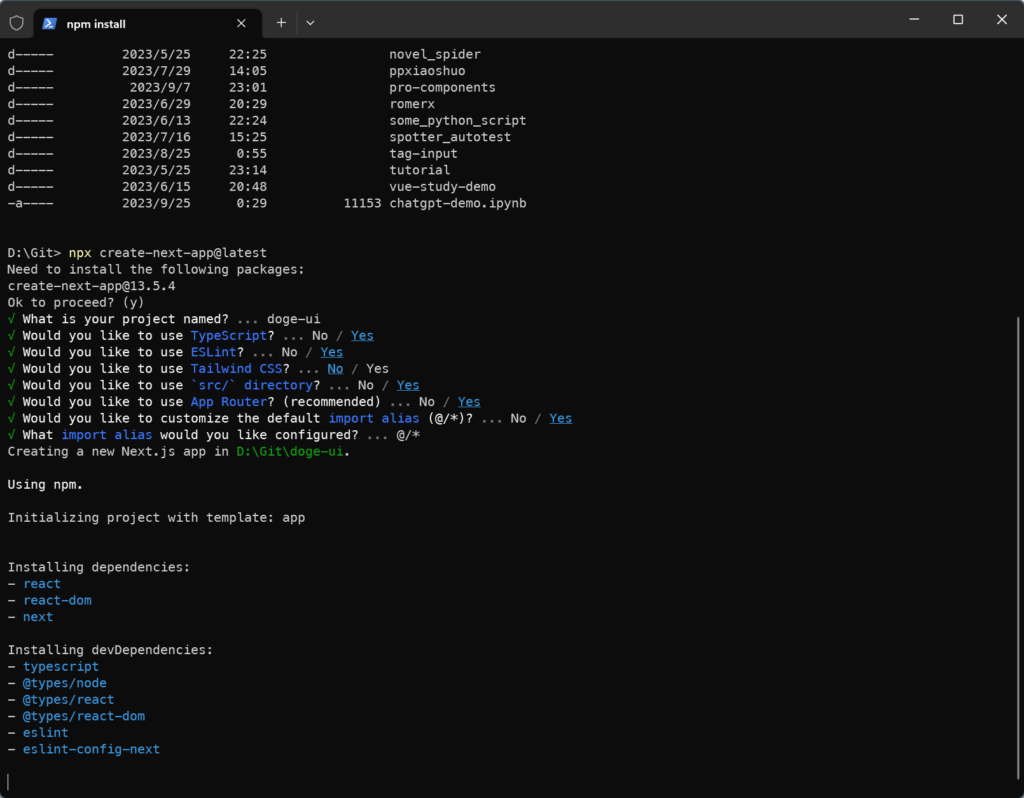
npx create-next-app@latest

这里我创建了一个叫 doge-ui 的项目
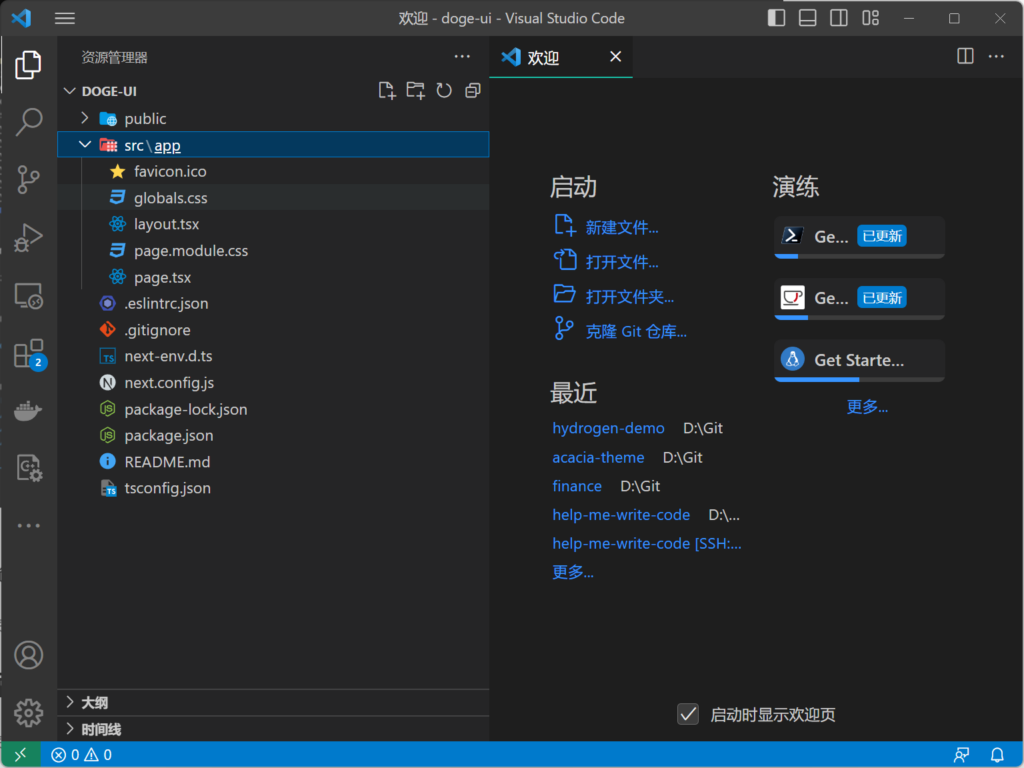
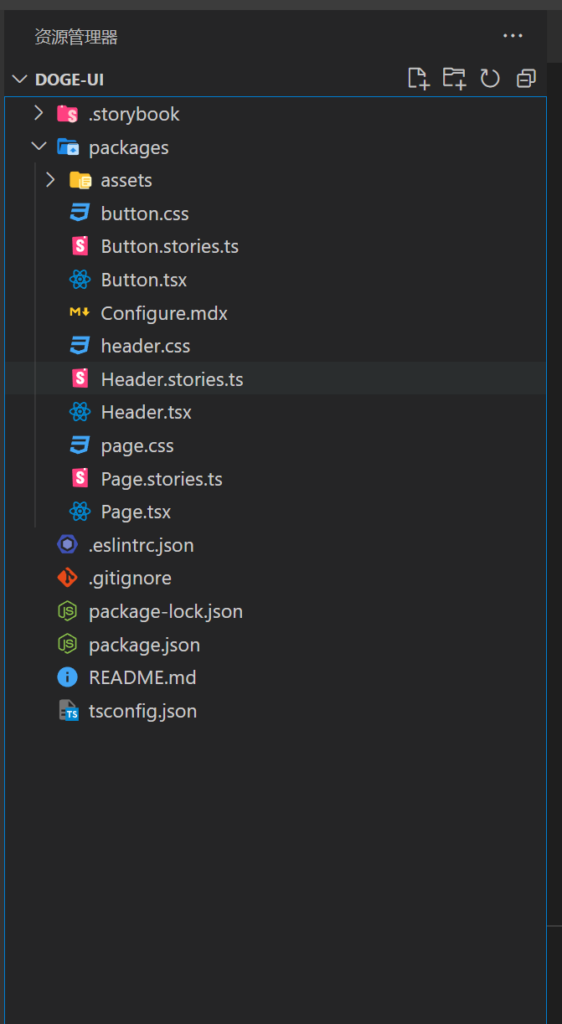
目录结构

2. 安装Storybook
在项目根目录执行下面的命令
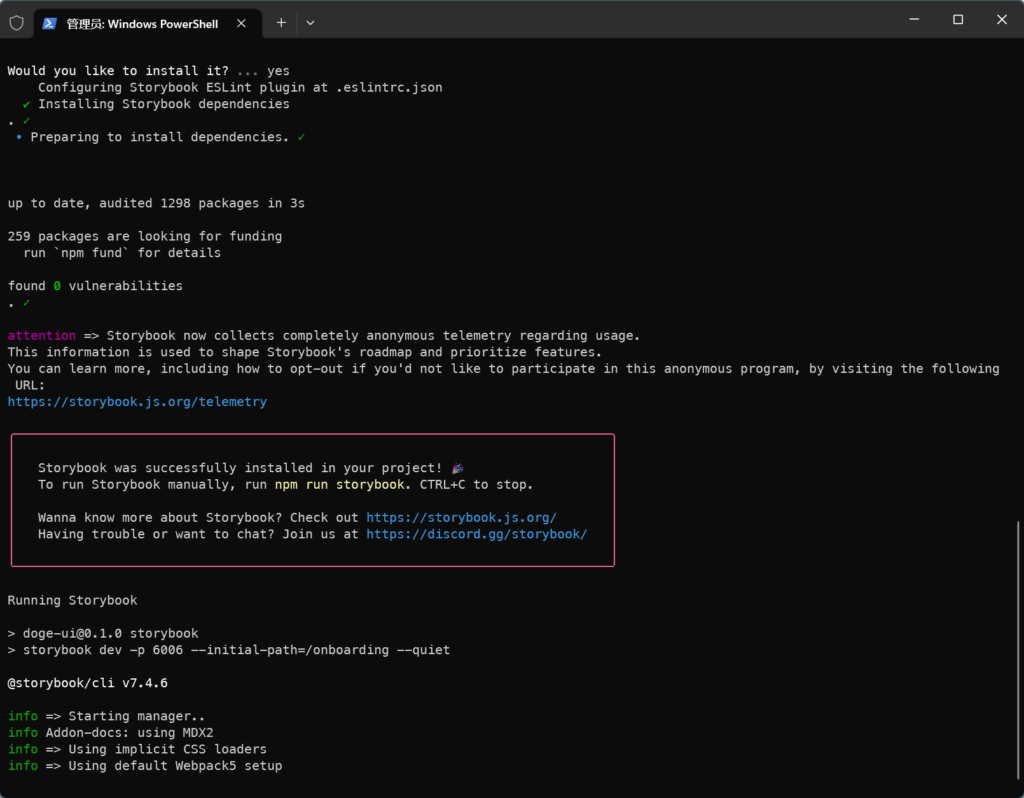
npx storybook@latest init
然后就能看到项目跑起来了

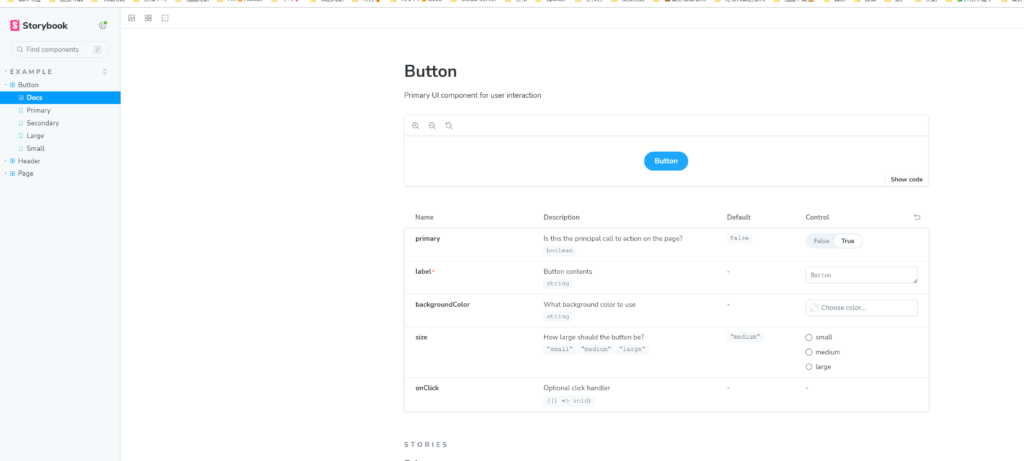
然后就会自动帮我们启动一个网页:

基础配置
由于我们创建的时候使用React默认的配置创建的项目,现在我们需要修改一下项目,让他看起来更像是一个组件库
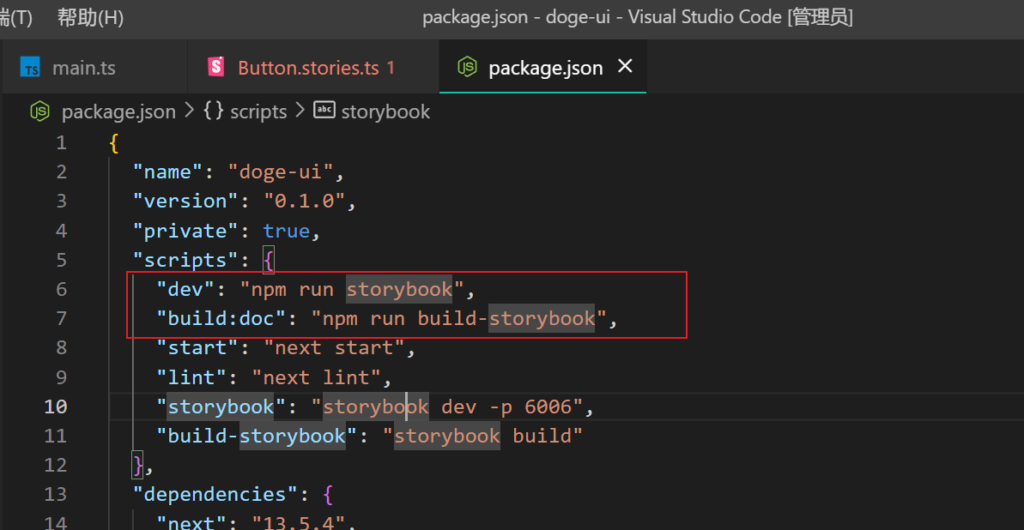
1. 修改命令

2. 修改目录
src目录改为packages,并同时修改tsconfig.json文件- 删掉
public文件夹 - 删除
packages/app目录 - 将原来的
packages/stories迁移到最顶级来 - 移除
next.js相关配置
完成以上修改后,整体目录看起来像这样

3. 接下来,要让Storybook认可我们的修改
将react/nextjs版本的依赖改为react-webpack5 的依赖
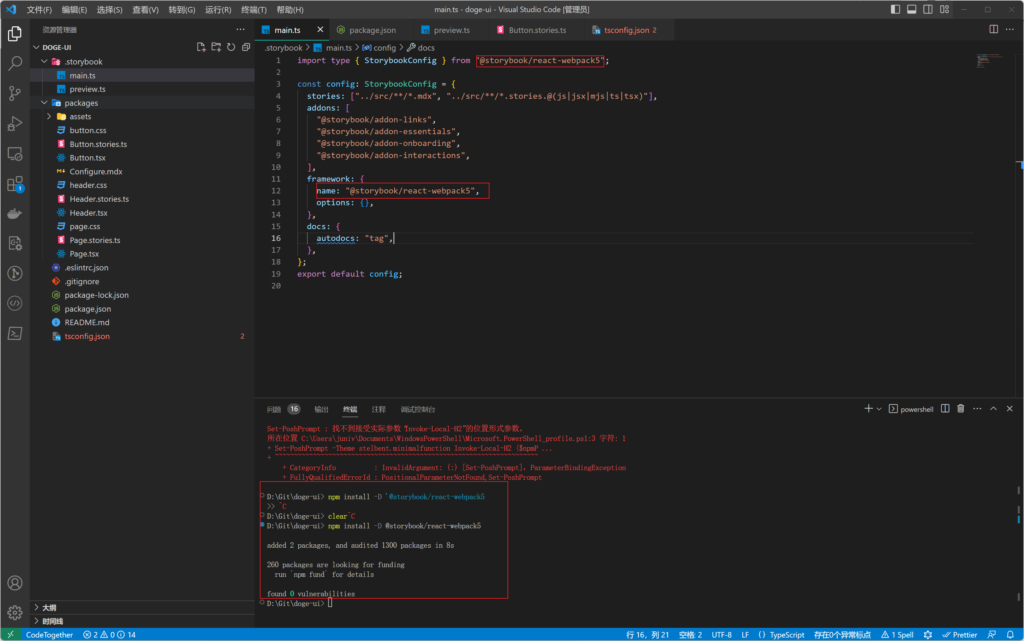
a. 安装依赖
npm install -D @storybook/react-webpack5b. 修改Storybook配置

c. 修改StorybookConfig 中的 stories
原来:
stories: ["../src/**/*.mdx", "../src/**/*.stories.@(js|jsx|mjs|ts|tsx)"]
修改后:
stories: ["../packages/**/*.mdx", "../packages/**/*.stories.@(js|jsx|mjs|ts|tsx)"],d. 在根目录新增一个.babelrc文件并更新tsconfig.json文件
{
"presets": [
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-typescript"
]
}tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"rootDir": "./packages",
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "commonjs",
"moduleResolution": "nodenext",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"paths": {
"@/*": ["./packages/*"]
}
},
"include": ["**/*.ts", "**/*.tsx", "./packages/**/*.ts", "./packages/**/*.tsx"],
"exclude": ["node_modules"]
}
然后重新启动一下开发
撰写组件
这块儿偷个懒,先用Storybook现成的

利用tsup打包项目
1. 安装tsup
npm i tsup -D2. 更新配置文件tsup.config.js
首先在根目录创建一个tsup.config.js 文件
这儿采用了bundle的形式打包,后续再弄成 unbundle的形式,毕竟是组件库,其实没必要bundle
import { defineConfig } from "tsup";
export default defineConfig({
entry: [
'packages/index.ts',
],
ignoreWatch: ['node_modules', 'dist', 'build'], // 不监听指定文件夹的更改
external: [
"react",
"react-dom"
],
splitting: true,
treeshake: true,
sourcemap: true,
clean: true,
minify: false,
dts: true,
bundle: true,
outDir: "dist",
format: [
"cjs",
"esm"
],
});
3. 添加打包命令
{
"scripts": {
"dev": "npm run storybook",
"build": "tsup",
"build:doc": "npm run build-storybook",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build"
}
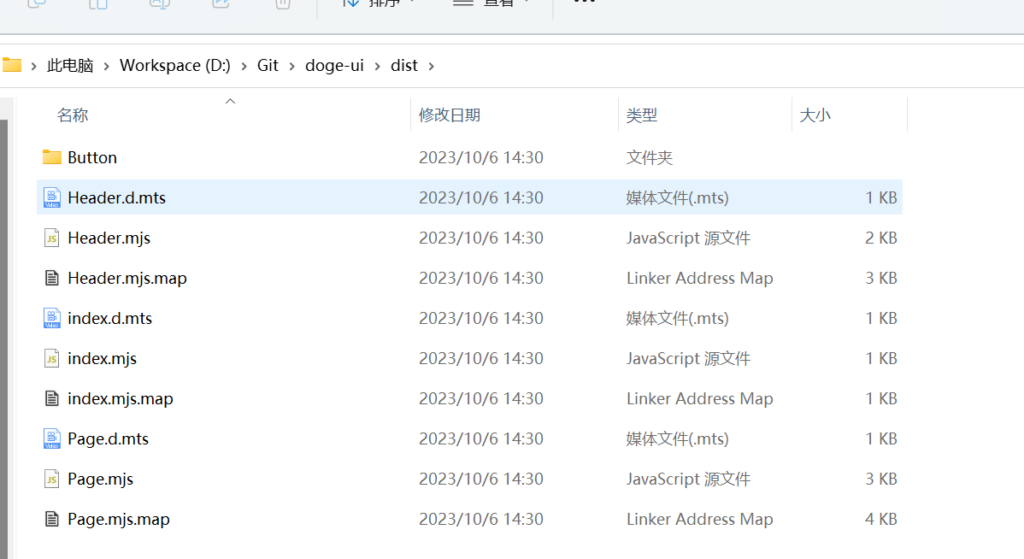
}这里增加了一个 build 命令,执行tsup用于打包,打包生成的目录是 dist
打包以后的效果

发布组件
1. 配置packages.json引用文件
其中,去掉了"private": true 选项,添加了相关配置信息,并导出了相关配置
{
"author": "Nicolana",
"description": "nidoge React UI 组件库",
"repository": {
"type": "git",
"url": "https://github.com/Nicolana/doge-ui"
},
"types": "./dist/index.d.ts",
"exports": {
".": {
"require": "./dist/index.js",
"import": "./dist/index.mjs"
},
"./styles.css": "./dist/index.css"
},
"files": [
"dist"
],
}2. 发布到npm去
# 查看 registry 源
npm config get registry # https://registry.npmjs.org/
# 登录 npm
npm login
# 发布
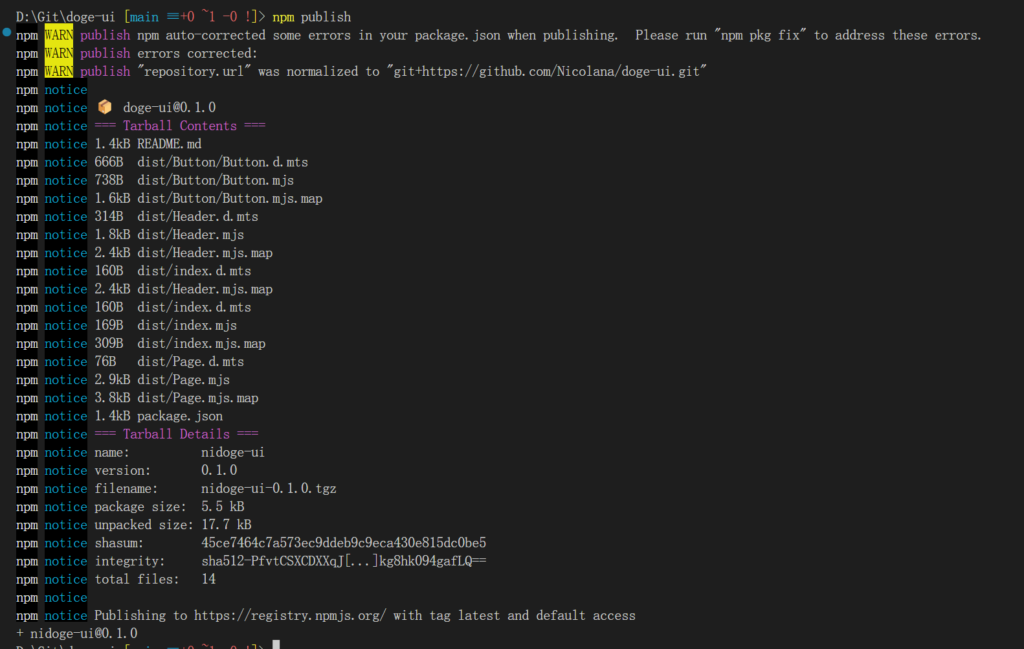
npm publish
由于doge-ui 已经有人在用了,我改了个名 nidoge-ui 才发布上去

测试项目
单独起一个react项目,然后引入该组件
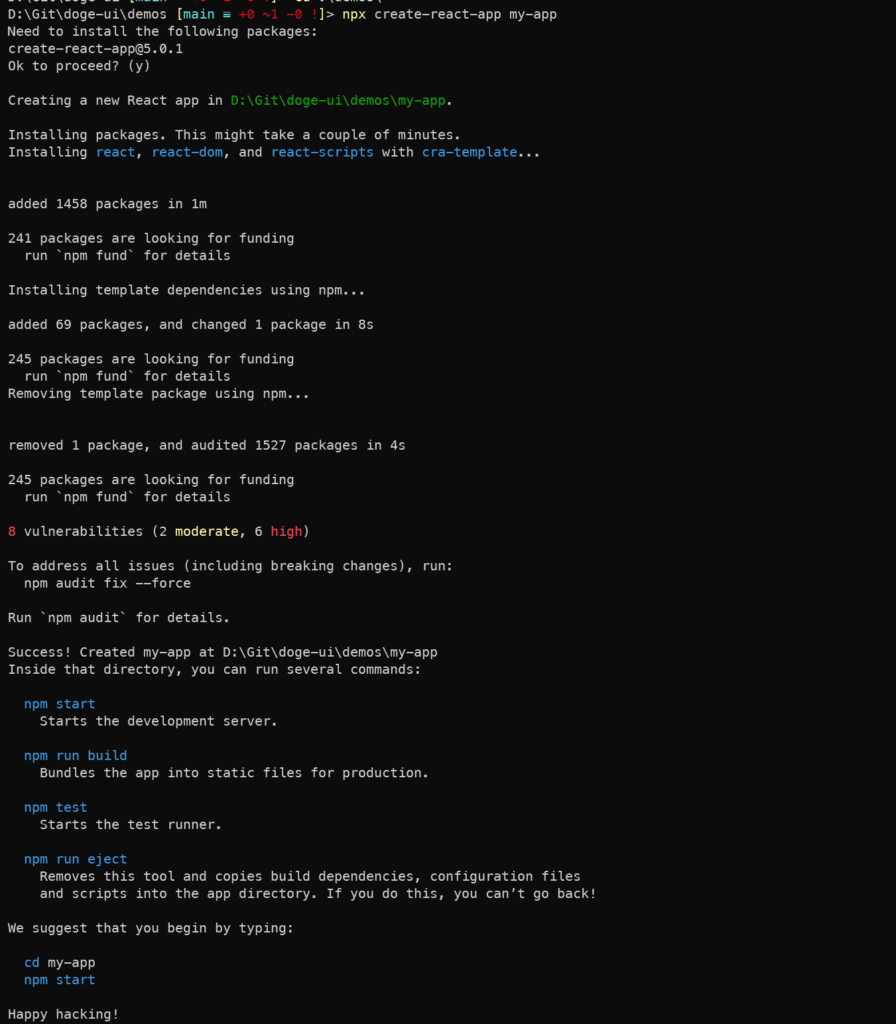
1. 创建react项目
npx create-react-app my-app
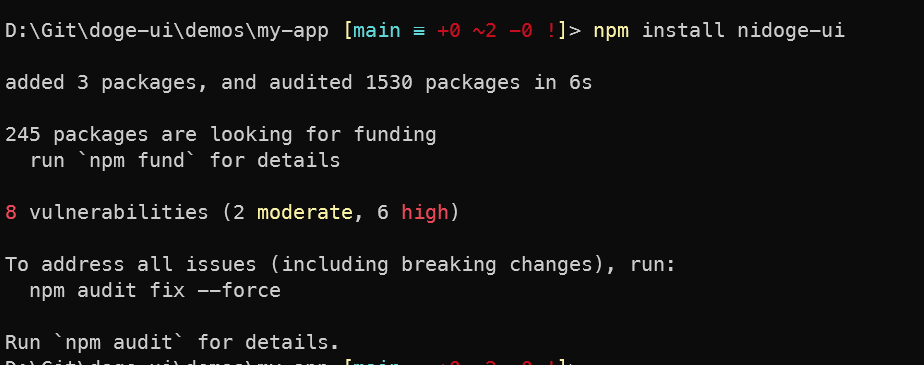
2. 安装组件
npm install nidoge-ui
3. 运行查看
npm run start
成功啦!




暂无评论