概念
css属性perspective
CSS 属性 perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。 z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。
HTML结构
<div>
<h1>Card Flip with Text</h1>
<h3>Hover over the image below:</h3>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="https://www.w3schools.com/howto/img_avatar.png" alt="Avatar" style="width: 300px; height: 300px;" />
</div>
<div class="flip-card-back">
<h1>John Doe</h1>
<p>Architect & Engineer</p>
<p>We love that guy</p>
</div>
</div>
</div>
</div>
</body>第一步、先定义卡片的基本样式

CSS代码
body {
font-family: Arial, Helvetica, sans-serif;
}
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
}
.flip-card-front {
background-color: #bbb;
color: black;
}
img {
vertical-align: middle;
}
.flip-card-back {
background-color: #2980b9;
color: white;
}第二步、对两张卡片进行绝对定位,让两张卡片重叠

CSS代码
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
}
.flip-card-back {
background-color: transparent;
color: white;
}
img {
vertical-align: middle;
}第三步、让背面翻过去
这儿就涉及CSS3D的知识了,先看看基础的两个概念吧
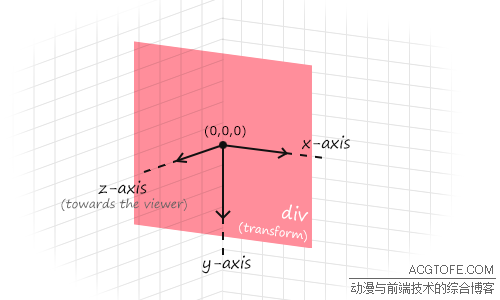
一、前端的三维坐标系

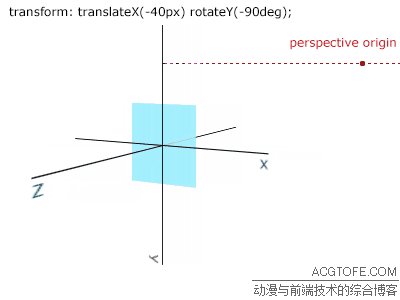
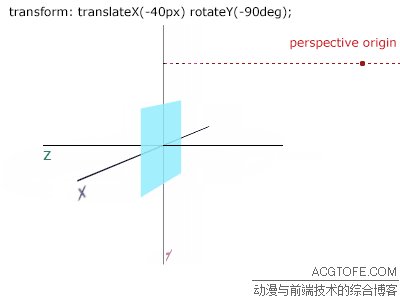
一个简单的旋转问题

可以看到再三维坐标系中,transform: rotateY(90deg) 是转动y轴,使得z轴和x轴发生变化
二、transform-style: preserve-3d;
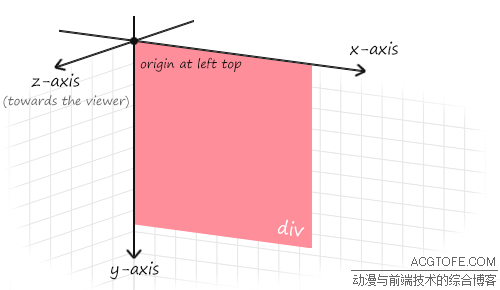
简单来讲,对于一个div元素来说,他的初始坐标是处于一个二维平面的

设置preserve-3d可以指示元素的子元素应位于 3D 空间中。
设置flat就处于平面中
那么他们的区别是什么呢?
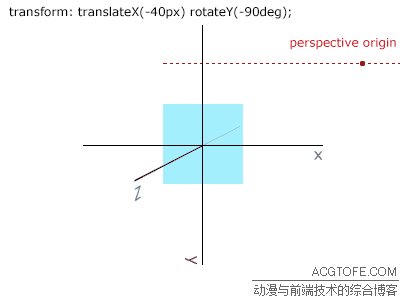
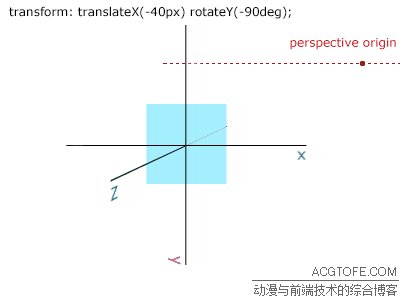
那么我们来对照着看看,左边是没加preserve-3d的,右边是加了的。
.flip-card-back 旋转rotateY 30°

简单来讲,当你只有一个面的时候,整个back被压缩在平面上。div之间不会相互遮挡、穿透/
但是当你有一个三维参考坐标系的时候,物体之间是可以相互穿透遮挡的,就像是真实的三维空间一样。
所以我们就可以利用这种特性,将另一张图片完全翻过去。只需要执行
transform: rotateY(180deg)
.flip-card-inner {
...
transform-style: preserve-3d;
}
.flip-card-back {
background-color: #2980b9;
color: white;
transform: rotateY(180deg);
}

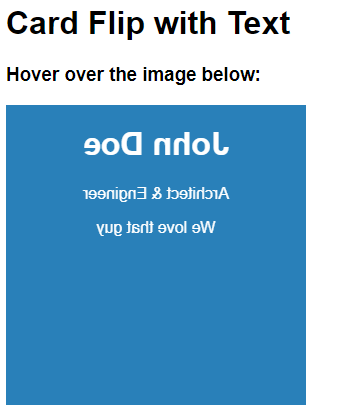
然后看起来就有点奇怪,他翻过去了,但是还是能看到里面内容是反过来的。而且把我们的图片挡住了。
元素的背面是其正面的镜像。虽然在 2D 中不可见,但是当变换导致元素在 3D 空间中旋转时,背面可以变得可见。 (此属性对 2D 变换没有影响,它没有透视。)
设置backface-visibility: hidden;时,则可以使3D空间中的背面对用户不可见
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
这时候,我们的card就同时存在正面和背面了。
最后:只需要翻一下卡片就能实现Flip的动画效果啦!
.flip-card:hover .flip-card-inner {
transform: rotateY(180deg);
}注意,该效果需要作用的设置了transform-style: preserve-3d;效果的div上面
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flip Card 动画学习</title>
<style type="text/css">
body {
font-family: Arial, Helvetica, sans-serif;
}
.flip-card {
background-color: transparent;
width: 300px;
height: 300px;
/*perspective: 1000px;*/
}
.flip-card:hover .flip-card-inner {
transform: rotateY(180deg);
}
.flip-card-inner {
position: relative;
width: 100%;
height: 100%;
text-align: center;
transform-style: preserve-3d;
transition: transform 0.6s;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.flip-card-front, .flip-card-back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-front {
background-color: #bbb;
color: black;
}
img {
vertical-align: middle;
}
.flip-card-back {
background-color: #2980b9;
color: white;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<h1>Card Flip with Text</h1>
<h3>Hover over the image below:</h3>
<div class="flip-card">
<div class="flip-card-inner">
<div class="flip-card-front">
<img src="https://www.w3schools.com/howto/img_avatar.png" alt="Avatar" style="width: 300px; height: 300px;" />
</div>
<div class="flip-card-back">
<h1>John Doe</h1>
<p>Architect & Engineer</p>
<p>We love that guy</p>
</div>
</div>
</div>
</div>
</body>
</html>



暂无评论