
复杂React项目中,如果目录没有合理的设计,查找对应的项目文件简直就是灾难,最近在网上发现了一个很有意思的项目,彻底解决了这个问题,可以让我们前端开发中查找文件变得非常舒服,比如有时候需要改个UI或者文案,瞬间就定位到文件和目录
项目地址
Github: https://github.com/zh-lx/code-inspector
文档:https://inspector.fe-dev.cn/
功能亮点
点击 DOM 即跳转源码
按住组合快捷键(mac: Option+Shift,Windows: Alt+Shift),鼠标悬停在页面元素上,会出现遮罩层并提示点击,点击后即可自动调用 IDE 并定位到该元素对应行。
广泛支持主流环境
支持 Vite/webpack/esbuild/farm/rspack/Next/Nuxt/Umi/Astro 等构建工具,兼容 Vue2/3、React、Preact、Solid、Qwik、Svelte、Astro 等前端框架,并支持 VSCode、WebStorm、IDEA、Atom、PhpStorm、HBuilderX 等主流 IDE。
真的是支持几乎市面上所有主流构建工具,对微前端也有很好的支持
轻量且灵活
通过自定义插件, hook 到构建流程中,注入调试客户端脚本。
核心逻辑(如高亮区域、路径解析、跳转命令)都在 code‑inspector‑plugin 和 @code‑inspector/client 中实现
配置起来超级方便,不需要额外的插件什么的

安装使用指南
- 安装依赖
npm i code-inspector-plugin -D
# 或 yarn add code-inspector-plugin -D
# 或 pnpm add code-inspector-plugin -D
Code language: PHP (php)- 配置构建工具
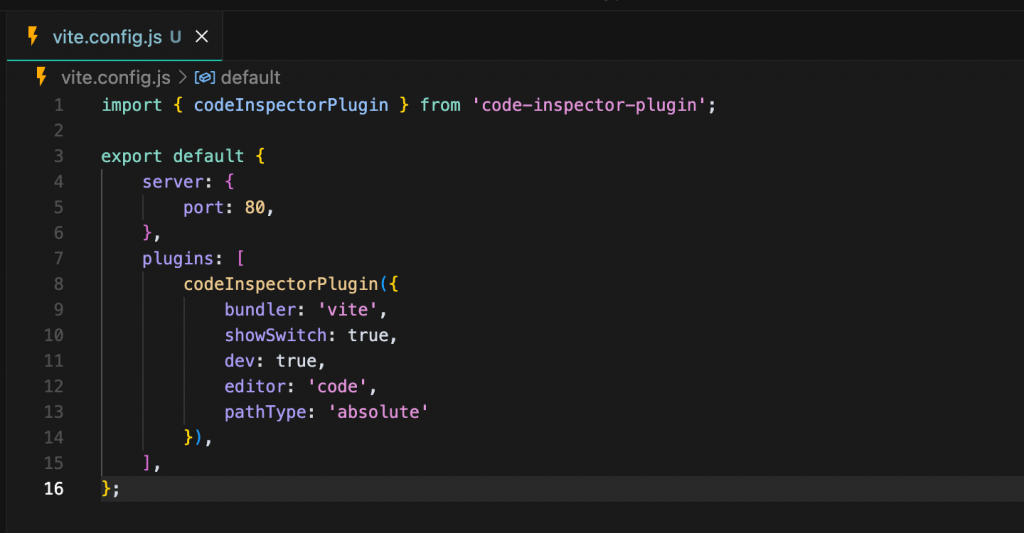
- Vite、webpack、esbuild、rspack、Next.js、Nuxt、Umi、Astro 等都有官方配置示例,只要将 plugin 集成到构建流程中即可
- 启动后开启 Inspector
运行开发模式,使用快捷键配合鼠标悬停点击,调试页面时点击元素即可打开 IDE,光标跳转到代码位置。 - 更多高级配置
可自由设置组合键、是否自动跳转、是否复制路径、端口号、IP 等参数,也支持在 WSL 环境下使用
✅ 为什么推荐它?
- 极大提升开发效率:浏览器→源码 跳转无需手动查找组件文件、grep 查行号,直击目标。
- 框架和 IDE 无门槛兼容:少做插件适配,直接「插件 + 构建 hook + 浏览器脚本」,覆盖主流生态。
- 开源活跃:已有 ~2.3k stars、100+ 个贡献者,持续支持 qwik、新增测试与框架支持 github.com+1github.com+1。
- 社区互动友好:Issues 和 Discussions 中有 WSL 使用指导、IDE 自动识别提示、定位失败解决方案 。
了解 Hana - 探索有趣的世界 的更多信息
订阅后即可通过电子邮件收到最新文章。






暂无评论